“UNICODE” фонт ашиглан монгол бичгийн цахим хуудас хөгжүүлэх нь
2015 оны 2-р сарын 12-ны өдөр батлагдсан Монгол хэлний тухай хуулийн 15.1.1 - дэх “Мэдээлэл, харилцаа холбооны асуудал эрхэлсэн төрийн захиргааны байгууллага цахим орчинд монгол бичгийн хэрэглээг нэмэгдүүлэх үүрэг хүлээнэ.” гэсэн заалтын хүрээнд Монгол бичгийн цахим хуудсуудыг бий болгох, түүнд дэмжлэг, тусламж хүргэх зорилгоор энэхүү зааврыг бэлтгэв.
2006 оны 11-р сарын 8-нд анх “Windows Vista” үйлдлийн систем гарахдаа “Mongolian traditional (RPC)” хэлний сонголт нэмэгдсэн нь цахим хуудас хөгжүүлэгчдэд “Mongolian Baiti” хэмээх “unicode” стандарт фонтоор/тиг/ Монгол бичгийн цахим хуудас хөгжүүлэх боломжийг нээж өгсөн. Үүнээс улбаалан “Microsoft word 2007” програмын “page layout -> text direction” хэсэг дээр “Vertical for Mongolian” сонголт нэмэгдсэнээр үндэсний бичгээрээ текст боловсруулахад нэн хялбар болсон байна.
Одоогийн байдлаар Монгол бичгээр мэдээ нийтэлдэг дараах цахим хуудсууд байна. Үүнд:
- http://www.president.mn/mng
- http://wiki.uhaan.com/
- http://www.talchir.com/
- http://khumuunbichig.montsame.mn/
- http://uigarjin.news.mn
- гэх мэт.
Дараах http://www.president.mn/mng, http://khumuunbichig.montsame.mn/ цахим хуудсууд 90-ээд оны сүүлээр хөгжүүлэгдсэн “CMs Huree”, “CMs Ulaanbaatar”, “CMs Urga” гэх мэт ‘’unicode” биш фонт ашиглаж байгаа нь үндэсний бичгийн бодитой контент болохгүй цахим орчинд монгол бичгийг хөгжүүлэх буруу чиг хандлагатай байна. Монгол бичгийн “unicode” фонтын хувьд АНУ-ын “Microsoft” компани, Өвөрмонголын “Talchir” цахим хуудас, Монголын “Almas” гэх мэт хөгжүүлэгчид амжилттай хөгжүүлсээр өнөөг хүрлээ.
Сүүлийн жилүүдэд http://www.mongoltolbo.com цахим хуудасны хөгжүүлэгчид нь дараах “unicode” цахим хуудасны тиг /web font/ гаргаж монгол бичгээр блог хөгжүүлэх, цахим хуудас бүтээх, үндэсний бодитой контент бий болгоход ихээхэн түлхэц өгч байна.
- Монгол толбо
- Монгол судар
- Гэгээн
- Дардас
Цахим хуудсыг үндэсний бичгээр хөгжүүлэх заавар:
Зааврыг боловсруулсан цахим хуудас хөгжүүлэгчийн уриалга:
“Тусгаар тогтносон, эрх чөлөөт, өв их түүх соёлтой Монгол улсын иргэн та үндэсний өв соёл, бичиг үсгээ сэргээн дэлгэрүүлэхэд өчүүхэн ч болтугай хувь нэмрээ оруулах болов уу хэмээн гүнээ найдаж эрхэм цахим хуудас хөгжүүлэгч таныг дор хаяж нэг үндэсний бичгийн цахим хуудас хийгээсэй хэмээн хүсч байна.”
CSS –ийн “Writing-mode” шинж чанар /property/.
- Нэр:
- Writing-mode
- Утга:
- horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
- “Default” утга:
- horizontal-tb
- Нөлөөлөл:
- table row, table column, table row groups, table column groups – ээс бусад бусад бүх элементэд нөлөөлнө.
- Удамшил:
- удамшдаг
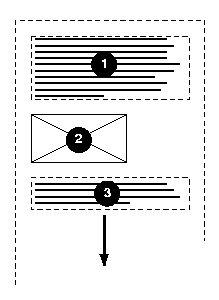
Зураг. Энгийн дээрээс доош чиглэсэн сайтын хувьд (writing-mode: horizontal-tb) утгыг авна.

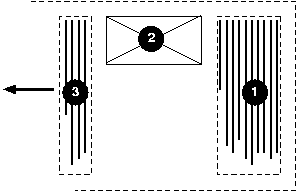
Зураг. Япон гэх мэт зүүн азийн хэлээр бүтээгдэх баруунаас зүүн тийш чиглэсэн сайтыг (writing-mode: vertical-rl)

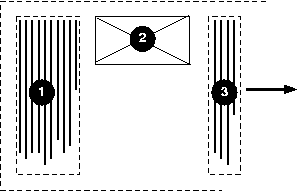
Зураг. Монгол бичиг, тод үсэг, манж, али гали үсгээр цахим хуудас бүтээхээр зорьж байгаа бол (writing-mode: vertical-lr) утгыг ашиглах хэрэгтэй.

Дэмжих хөтчүүд
| Google Chrome | Mozilla Firefox | Internet Explorer | Opera | Apple Safari |
| 7 | 41 | 5,5 | 15 | 5 |
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
| 3.2 | 3 | 37 | 55 | 50 |
Фонтоо дуудахдаа үүлнээс эсвэл өөрийн сервер дээрээ байрлуулаад
@font-face {
font-family: ᠋’your font family’;
src: url(../../fonts/MongolSudar.ttf);
}
.national-script{
font-family: 'Mongol Sudar', Mongolian baiti !important;
}
гэж дуудна.
Та цахим хуудасныхаа тодорхой хэсгийг Монгол бичигтэй болгох гэж байгаа бол доорх css – ийг бичиж өгөх хэрэгтэй.
Yourtag.yourclass {
font-family: 'Mongol Sudar', Mongolian baiti;
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
-o-writing-mode: vertical-lr;
writing-mode: vertical-lr;
direction: ltr;
text-combine-upright: digits 2;
-moz-font-feature-settings: "ccmp" 1;
-moz-font-feature-settings: "ccmp=1";
-ms-font-feature-settings: "ccmp" 1;
-o-font-feature-settings: "ccmp" 1;
-webkit-font-feature-settings: "ccmp" 1;
font-feature-settings: "ccmp" 1;
-webkit-font-smoothing: subpixel-antialiased;
-moz-font-smoothing: subpixel-antialiased;
-webkit-text-orientation: sideways-right;
-moz-text-orientation: sideways-right;
}
Ингээд л боллоо.
ᠴᠢᠬᠢᠨ ᠤ ᠴᠢᠮᠢᠭ ᠪᠤᠯᠤᠭᠰᠠᠨ ᠠᠶᠠᠯᠠᠭᠤ ᠰᠠᠢᠢᠬᠠᠨ ᠮᠤᠩᠭᠤᠯ ᠬᠡᠯᠡ
ᠴᠢᠩ ᠵᠤᠷᠢᠭᠳᠤ ᠡᠪᠤᠭᠡᠳ ᠳᠡᠭᠡᠳᠥᠰ ᠤᠨ ᠮᠢᠨᠢ ᠥᠪ ᠶᠢᠭᠡ ᠡᠷᠳᠡᠨᠢ
ᠰᠤᠨᠤᠰᠠᠬᠤ ᠪᠥᠷᠢ ᠢᠷᠠᠭᠤ ᠪᠠᠶᠠᠯᠢᠭ ᠢ ᠭᠠᠢᠢᠬᠠᠨ ᠪᠠᠶᠠᠰᠴᠤ
ᠰᠤᠳᠤ ᠶᠢᠬᠡ ᠪᠢᠯᠢᠭᠳᠥ ᠲᠥᠮᠡᠨ ᠶᠥᠭᠡᠨ ᠪᠢᠰᠢᠷᠡᠨ ᠮᠠᠭᠲᠠᠮᠤ ᠪᠢ᠃
ᠥᠷᠢᠳ ᠤᠨ ᠪᠡᠷᠬᠢ ᠴᠠᠭ ᠲᠤ ᠤᠯᠤᠰ ᠮᠤᠩᠭᠤᠯ ᠤᠨ ᠬᠤᠪᠢ ᠵᠠᠶᠠᠭᠠ ᠢ
ᠤᠶᠢᠳᠬᠠᠷᠯᠠᠨ ᠪᠤᠳᠤᠬᠤ ᠳᠤ ᠤᠷᠠᠮ ᠵᠤᠷᠢᠭ ᠢ ᠮᠢᠨᠤ ᠪᠠ ᠰᠡᠷᠭᠥᠭᠡᠭᠰᠡᠨ
ᠥᠭᠡᠳᠡᠯᠡᠨ ᠳᠡᠪᠵᠢᠬᠥ ᠶᠢᠨ ᠲᠡᠭᠥᠰ ᠬᠤᠪᠢ ᠲᠠᠢ ᠳᠤ ᠨᠢ ᠢᠲᠡᠭᠡᠭᠦᠯᠦᠭᠰᠡᠨ
ᠥᠷᠨᠢᠨ ᠮᠠᠨᠳᠤᠬᠤ ᠶᠢᠨ ᠰᠢᠨᠵᠢ ᠨᠢ ᠪᠦᠷᠢᠳᠦᠭᠰᠡᠨ ᠡᠪᠥᠭᠡᠳ ᠤᠨ ᠮᠢᠨᠢ ᠬᠡᠯᠡ
Харин загварын хувьд бүтэн Монгол бичгийн сайт хийх гэж байгаа бол та:
1. Доорх css –ийг бичнэ.
* {font-family: 'Mongol Sudar', Mongolian baiti;
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
-o-writing-mode: vertical-lr;
writing-mode: vertical-lr;
direction: ltr;
text-combine-upright: digits 2;
-moz-font-feature-settings: "ccmp" 1;
-moz-font-feature-settings: "ccmp=1";
-ms-font-feature-settings: "ccmp" 1;
-o-font-feature-settings: "ccmp" 1;
-webkit-font-feature-settings: "ccmp" 1;
font-feature-settings: "ccmp" 1;
-webkit-font-smoothing: subpixel-antialiased;
-moz-font-smoothing: subpixel-antialiased;
-webkit-text-orientation: sideways-right;
-moz-text-orientation: sideways-right;
}
2. Хэрэв “twitter bootsrap” ашиглахаар шийдсэн бол та:
Bootsrap.css – ийн бүх
- “height” – ийг “width” – ээр
- “width” – ийг “height” –ээр
- “left” –ийг “top” –оор
- “top” –ийг “left” –ээр
- “right” –ийг “bottom” –оор
- “bottom” –ийг “right” –оор солих шаардлагатай.
Энэхүү үйлдлийг “margin”, “padding”, “border” гэх мэт байршил заасан проперти дээр ч хийх хэрэгтэй гэдгийг санаарай. Мэдээж “line-height” пропертиг өөрчлөх хэрэггүй шүү.
3. Container class -ийн хувьд
.container {
height: calc(100% - 30px);
} гэж тохируулах нь зүйтэй.
- Та ямар нэг “html” загвар хэрэглэх гэж байгаа бол уг загвартаа дээрх үйлдлийг давтаарай.
- Таны загварт нөлөөлөх ямар ч “css” байсан 2 –р үйлдлийг давтана уу.
- Та вордпресс, жуумла гэх мэт ямар ч агуулга удирдах систем, фреймворк, рав код ашиглан өөрийн системээ хөгжүүлж болно.
- Ie, webkit, gecko системүүд нь хэвтээ “mouse wheel” дэмждэггүй учраас https://github.com/jquery/jquery-mousewheel jquery mousewheel плагин суулгаж доорх тохигоог хийнэ.
$(function() { $("body").mousewheel(function(event, delta) { this.scrollLeft -= (delta * 30); event.preventDefault(); }); }); - Хэрэв таны “javascript” дотор өндөр, өргөн, баруун, зүүн, дээд, доод байрлал заасан javascript байвал харгалзах утгуудаар солих хэрэгтэй.
- Эдгээр үйлдлийг хийсний дараа таны Монгол бичгийн анхны цахим хуудас бэлэн болно. Яг энэ аргаар бүтээсэн монгол бичгийн сайтыг харахыг хүсвэл http://datacenter.gov.mn/mng хаягаар хандаж болно.
Одоо үндэсний бичгээрээ контент бэлдэх л үлдлээ. Цахим орчинд Монгол бичгээр бичих заавар болон дэлгэрэнгүй мэдээллийг дараах хаягаар аваарай.
- http://monscript.blogspot.com
- http://mongoltolbo.com
- http://mongolian-script.blogspot.com/ Монгол бичгийнхээ алдааг шалгахыг хүсвэл
- http://check.delehi.com
- http://dict.num.edu.mn/ Крилл үсгээс монгол бичигрүү хөрвүүлэхийг хүсвэл
- http://trans.mglip.com/CyrillicC2T.aspx Бусад чухал шаардлагатай холбоосууд
- http://www.mongolfont.com/
- http://mongol-bichig.dusal.net/
- http://old1.one.mn/course/moncourse/
- http://dl.dropbox.com/u/21547898/Durem.pdf
- http://монголтоль.мон/
Нүүрномын https://www.facebook.com/groups/bosoo.Mongol/ бүлгэмээс илүү дэлгэрэнгүй мэдээлэл авах буюу доорх хэсэгт сэтгэгдэл бичээд асууж болно.








